怎么给网站添加背景
答案未评审
修改时间
浏览量

在设计网站时,背景是一个非常重要的元素,它可以帮助营造整个网站的氛围和主题。给网站添加背景可以让网站看起来更加精美、有吸引力和专业。下面是几种添加网站背景的方法。
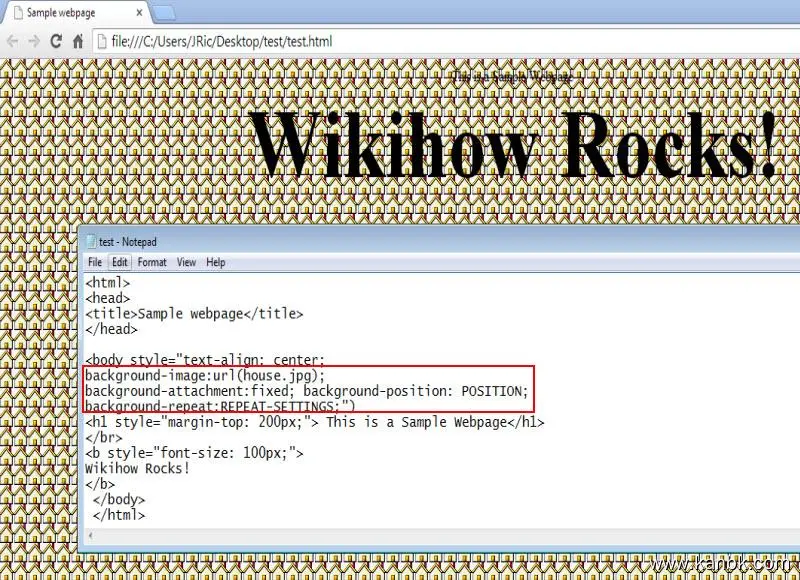
- 在HTML代码中添加CSS样式 通过在HTML代码中添加CSS样式,可以轻松地为网站添加背景。具体步骤如下:
首先,在HTML代码中插入以下代码:
<style>
body {
background-image: url("background.jpg");
}
</style>
其中,background.jpg是指你想要设置为背景的图像的文件名。你也可以使用其他图片格式,例如png或gif。
- 使用CSS样式表 如果你想要在整个网站中使用相同的背景,可以使用CSS样式表。具体步骤如下:
首先,创建一个样式表文件,并将其保存为.css文件格式。然后,将以下代码添加到样式表文件中:
body {
background-image: url("background.jpg");
}
最后,在HTML代码中链接样式表,以便在整个网站中应用这个样式:
<head>
<link href="styles.css" rel="stylesheet">
</head>
- 使用JavaScript 如果你想要根据用户的交互动态更改网站背景,可以使用JavaScript。具体步骤如下:
首先,在HTML代码中添加以下代码:
<body id="background">
然后,在JavaScript代码中添加以下代码:
document.getElementById("background").style.backgroundImage = "url('background.jpg')";
其中,background.jpg是指你想要设置为背景的图像的文件名。你也可以使用其他图片格式,例如png或gif。
总之,以上三种方法都可以让你为网站添加背景,具体方法取决于你希望如何更改背景以及你对编程和设计的了解程度。无论你选择哪种方法,请记得考虑网站主题和目标受众,并选择适合的背景来突显你的网站特色。