怎么在HTML中设置网页背景颜色
答案未评审
修改时间
浏览量

在HTML中设置网页背景颜色是一种简单但重要的web设计技巧。下面是在HTML中设置网页背景颜色的详细步骤:
打开HTML文档 打开您的HTML文档,使用文本编辑器或代码编辑器。
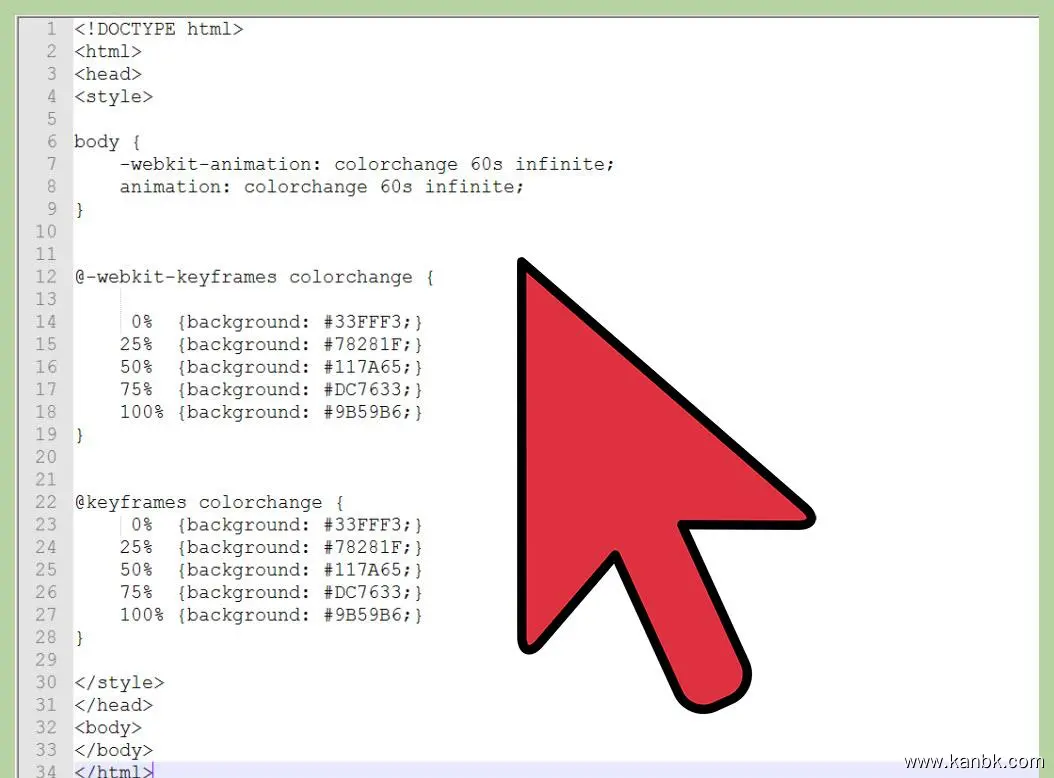
在<head>中添加<style>标签 在<head>标签内添加<style>标签,以便在其中编写CSS样式表。
编写CSS样式表 在<style>标签中编写CSS样式表。要设置网页背景颜色,请使用background-color属性,并为其指定所需的颜色值。
例如,要将背景颜色设置为白色,可以使用以下代码:
<style> body { background-color: #FFFFFF; } </style>
保存HTML文档 保存并关闭您的HTML文档。
预览更改 在浏览器中打开您的HTML文档,以预览更改后的网页背景颜色。
注意事项:
在设置网页背景颜色时,请注意以下几点:
使用合适的颜色 根据您的网站主题和设计风格,选择适当的颜色作为网页背景色。
避免过于花哨 不要使用太花哨或太亮的颜色,这可能会影响用户体验并对用户产生不良影响。
兼容性 考虑不同浏览器和设备之间的兼容性,确保您设置的颜色在各种条件下都能正常显示。
总结:
在HTML中设置网页背景颜色的步骤包括打开HTML文档、在<head>中添加<style>标签、编写CSS样式表、保存HTML文档和预览更改。在设置网页背景颜色时,请注意使用合适的颜色、避免过于花哨和考虑兼容性等注意事项。