怎么在HTML中插入图片
答案未评审
修改时间
浏览量

在 HTML 中插入图片是网页设计中必不可少的一部分。图像可以使网页更加吸引人,增加内容的可读性和信息的呈现形式。以下是如何在 HTML 中插入图片的步骤:
准备图片。 在将图像添加到 HTML 页面之前,请确保已准备好要使用的图像。您需要知道图像的文件类型(例如 .jpg、.png 或 .gif)以及其存储位置。
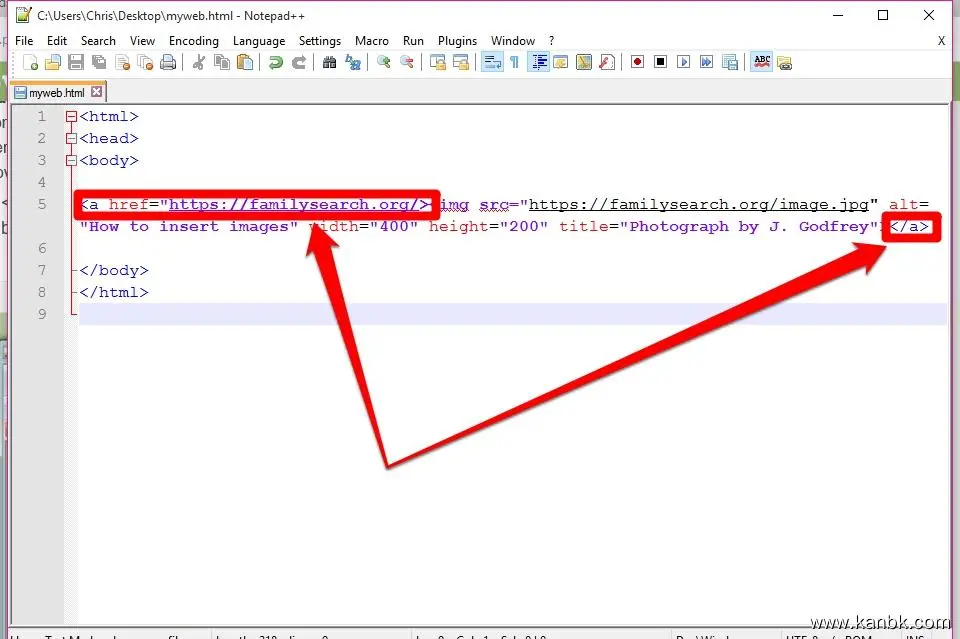
使用 img 标签。 要在 HTML 中插入图像,请使用 <img> 标签并设置 src 属性。src 属性指示浏览器从哪里获取图像文件。
添加 alt 属性。 在 img 标签中添加 alt 属性,以提供替代文本说明。这对于视力受损的用户或无法加载图像的浏览器非常重要。
设置图像大小。 您可以使用 width 和 height 属性为图像指定宽度和高度。如果不指定,则图像将按照其原始大小显示。
示例代码。 下面是一个简单的 HTML 代码示例,它演示了如何在页面中插入图像:
<img src="image.jpg" alt="Example Image" width="300" height="200">
总结:
在 HTML 中插入图像是网页设计过程中不可缺少的一部分。通过准备图像、使用 img 标签、添加 alt 属性、设置图像大小和写示例代码等步骤,您可以轻松地在 HTML 中插入图像。请注意,为了提高网页性能和加载速度,应尽可能缩小图像文件的大小,并使用适当的文件格式,如 JPEG 或 PNG。