怎么用HTML编写计算器
答案未评审
修改时间
浏览量

使用HTML编写计算器是一项有趣的编程项目,可以帮助您更好地理解HTML和JavaScript语言的基本原理。以下是一些简单的步骤和技巧,帮助您编写自己的HTML计算器。
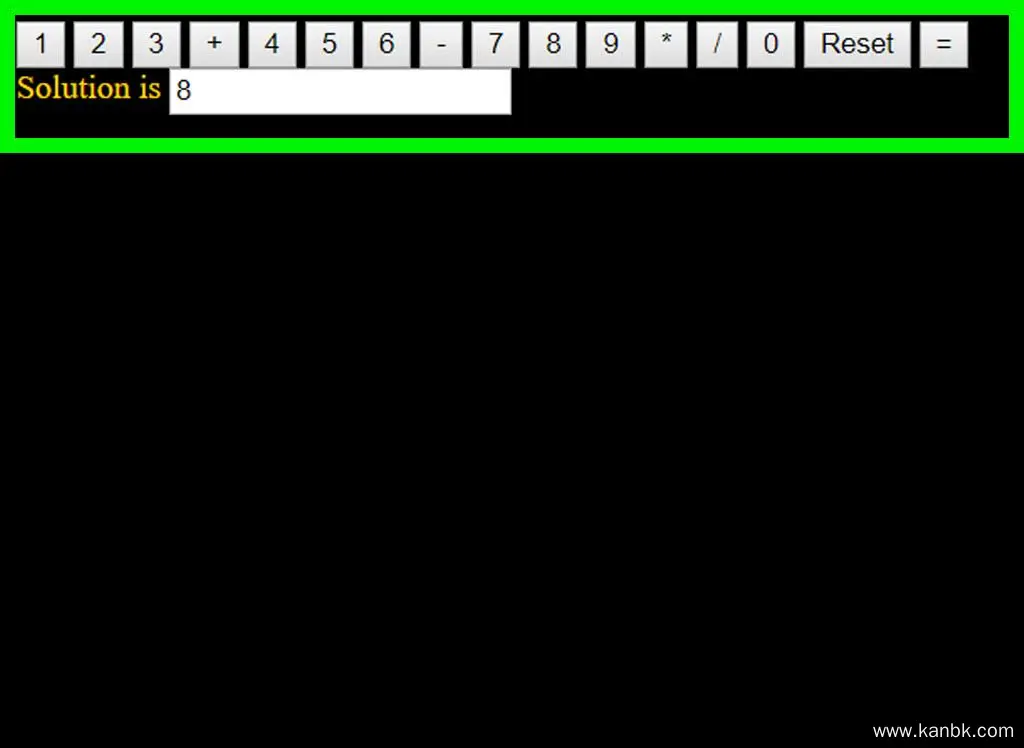
创建HTML页面:首先,您需要创建一个HTML页面,用于显示计算器界面。在HTML页面中,您可以使用各种HTML元素和标记来构建计算器界面,例如标题、段落、表格、按钮等。
添加JavaScript代码:使用JavaScript编写计算器功能部分,例如加、减、乘、除等。在HTML页面中,您可以添加<script>标记,并在其中编写JavaScript代码。
定义HTML元素和样式:定义HTML元素和样式使得计算器看起来像真正的计算器,可以使用CSS。例如,您可以定义按钮的颜色、大小、字体等样式,以及显示结果的文本框等。
处理计算器逻辑:在JavaScript代码中,您需要处理计算器的逻辑,例如获取用户输入、执行计算操作、显示计算结果等。您可以使用JavaScript函数、变量等语法结构来实现这些功能。
测试和优化:完成代码编写后,您可以在浏览器中测试并优化计算器的功能和性能。例如,检查计算器的响应速度、精度和稳定性,并根据需要进行进一步调整和优化。
需要注意的是,编写HTML计算器需要一定的HTML和JavaScript基础,并且可能需要花费一些时间和精力。然而,这是一个有趣的编程项目,可以帮助您更好地理解HTML和JavaScript语言,并提高您的编程技能。
总之,使用HTML和JavaScript编写计算器需要创建HTML页面、添加JavaScript代码、定义HTML元素和样式、处理计算器逻辑并进行测试和优化。通过这个项目的实践,您可以提高自己的编程技能并深入理解Web开发和JavaScript编程的基本原理。