怎么设置HTML背景图片

设置HTML背景图片是一种常见的网页设计技巧,它可以为网页增添视觉吸引力和个性化。以下是设置HTML背景图片的详细步骤:
准备图像文件:首先,选择适合作为背景图片的图像文件。确保你有一个高质量的图像文件,并且符合你想要呈现的风格和主题。
将图像文件保存到项目文件夹中:将图像文件保存到你正在开发的网页项目的文件夹中。这样做可以确保在设置背景图片时能够正确引用文件路径。
打开HTML文件:使用文本编辑器或集成开发环境(IDE)打开你的HTML文件,或者新建一个HTML文件来编辑。
在<head>标签内添加样式:在HTML文件的<head>标签内,添加<style>标签。在<style>标签内,你将定义网页的样式和布局。
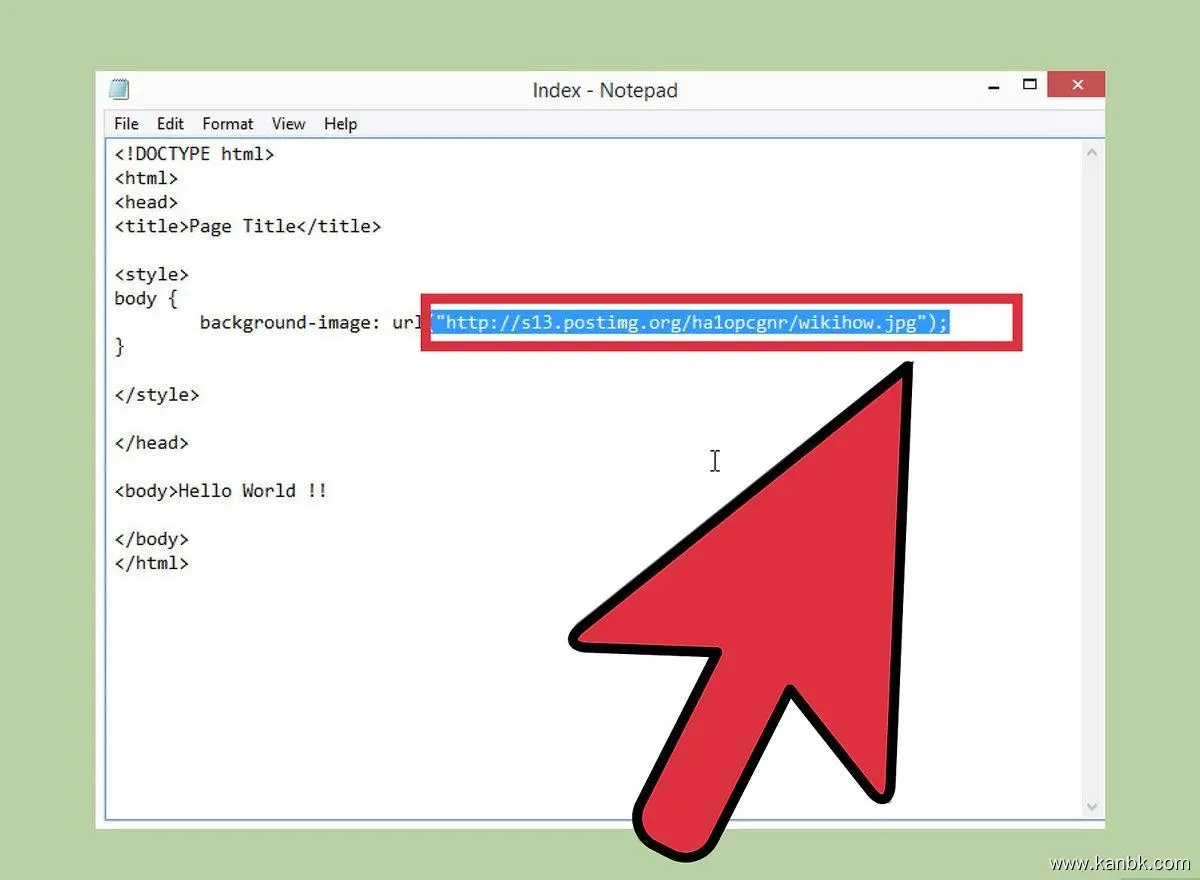
设置背景图片:在<style>标签内,使用CSS(层叠样式表)语法来设置背景图片。可以通过以下代码来设置背景图片:
body { background-image: url("图片文件路径"); background-repeat: no-repeat; background-size: cover; }替换"图片文件路径"为你实际保存图像文件的路径。例如,如果你的图像文件名为"background.jpg",并保存在与HTML文件相同的文件夹中,你可以使用相对路径如下:
background-image: url("background.jpg");如果图像文件保存在其他文件夹中,你需要提供正确的相对或绝对路径来引用图像文件。
调整背景图片的重复和大小:通过修改CSS属性来调整背景图片的重复和大小。在上述例子中,使用了以下两个属性:
background-repeat: no-repeat;:这将防止背景图片在网页中进行平铺重复。background-size: cover;:这将确保背景图片自适应并覆盖整个页面区域。
根据你的需求,你可以根据CSS属性来调整背景图片的重复方式和大小。
保存并预览网页:保存HTML文件,并在浏览器中预览网页。你应该能够看到设置的背景图片作为网页的背景。
请注意,以上步骤是设置单一背景图片的基本方法。如果你想进一步定制背景样式,你可以通过CSS提供的其他属性进行调整,例如设置背景位置、透明度等。此外,要确保选择合适的背景图片文件以控制文件大小和加载时间,避免影响网页性能。