怎么检查Chrome中的元素
答案未评审
修改时间
浏览量

在网页设计和开发过程中,Chrome浏览器中的元素检查工具是非常重要的。通过该工具,您可以查看页面上的HTML、CSS和JavaScript代码,并可以直接进行编辑和调试。以下是一些检查Chrome中的元素的方法:
- 打开Chrome的开发者工具
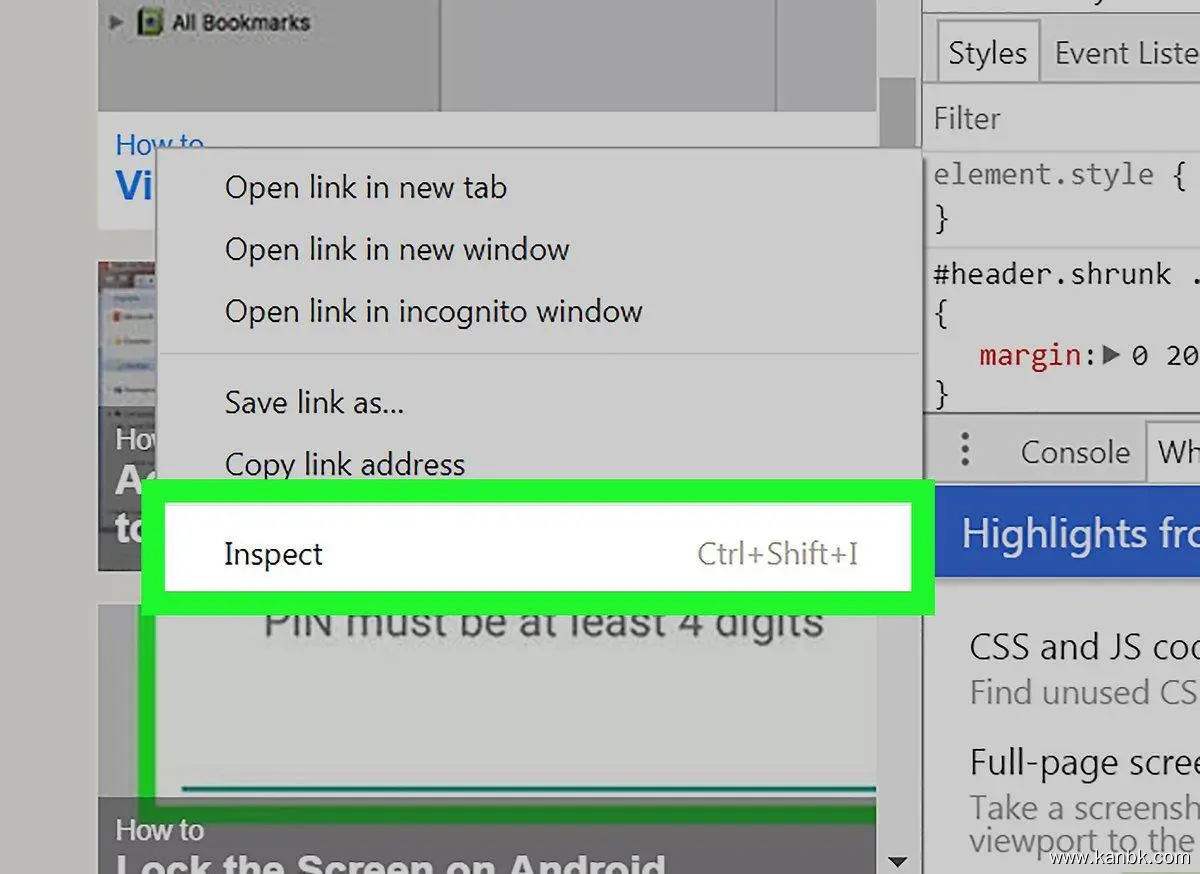
首先,需要打开Chrome浏览器的开发者工具。可以使用快捷键Ctrl+Shift+I(Windows)或Cmd+Option+I(Mac)来打开它。也可以通过右键点击页面,选择“检查”选项来打开。
- 选择检查元素工具
在开发者工具中,选择“Elements”选项卡,即可进入元素检查工具。您可以在这里查看整个HTML文档的树形结构和样式表的层次结构,并可以对其进行修改和编辑。
- 查看元素信息
在元素检查工具中,您可以通过鼠标悬停或单击页面上的任何元素来查看它的详细信息,包括元素类型、类名、ID、样式属性等。您还可以选择特定的元素,以便检查其CSS和JavaScript代码。
- 修改和调试元素
使用元素检查工具,您可以轻松地对页面上的元素进行编辑和调试。例如,您可以更改元素的样式属性、添加或删除元素,甚至在控制台中运行JavaScript代码来更改页面的行为。
- 保存和应用修改
一旦您完成了元素的编辑和调试,可以直接将它们保存到本地或复制到剪贴板中。如果您希望在整个页面中应用这些修改,则可以通过右键单击元素并选择“Save”选项来保存它们。如果您只想对特定的元素进行更改,则可以使用Chrome浏览器提供的“Live Editing”功能实时调整元素样式。
总之,以上是在Chrome浏览器中检查元素的一些方法。通过正确使用元素检查工具,您可以轻松地查看和修改页面上的HTML、CSS和JavaScript代码,并进行调试和优化。这对于网页设计师和开发人员而言都非常有用,因为可以帮助他们更好地理解页面结构和样式,并优化网站性能和用户体验。