怎么在Visual Studio Code中运行HTML文件

Visual Studio Code是一款广泛使用的跨平台文本编辑器,支持多种编程语言和框架。在Visual Studio Code中编写HTML文件后,您可能想要立即查看其效果并进行测试。下面是如何在Visual Studio Code中运行HTML文件的详细步骤:
打开HTML文件 在Visual Studio Code中打开您要运行的HTML文件。可以通过单击“文件”菜单,然后选择“打开文件”选项来打开文件,或者使用快捷键“Ctrl+O”(在Windows上)或“Cmd+O”(在Mac上)。
安装Live Server扩展 为了能够在Visual Studio Code中运行HTML文件,需要安装Live Server扩展。在Visual Studio Code应用程序中,单击“扩展”按钮并搜索“Live Server”。单击“安装”按钮以开始安装过程。
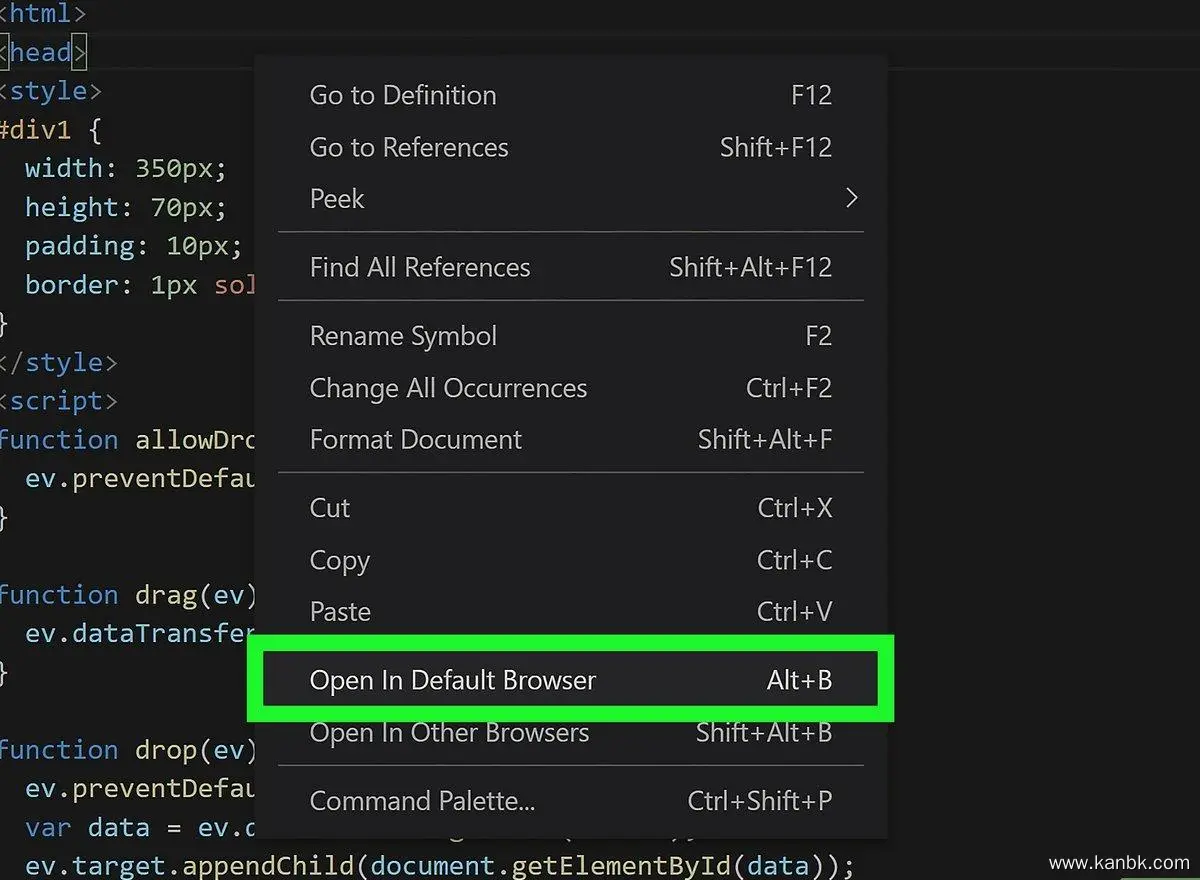
启动Live Server 安装完毕后,单击Visual Studio Code底部状态栏中的“Go Live”按钮。这将启动Live Server,并在默认浏览器中打开HTML文件。如果您没有看到“Go Live”按钮,则可以按住“Ctrl+Shift+P”(在Windows上)或“Cmd+Shift+P”(在Mac上)来打开命令面板,并搜索“Live Server: Open with Live Server”选项。
查看HTML文件 一旦Live Server启动并在默认浏览器中打开HTML文件,您就可以查看其效果并进行测试。如果您更改了文件中的内容,Live Server将自动重新加载页面,并显示最新更改后的效果。
总之,在Visual Studio Code中运行HTML文件需要安装Live Server扩展、启动Live Server并在默认浏览器中打开HTML文件。通过按照上述步骤进行操作,您可以轻松地在Visual Studio Code中运行HTML文件,并立即查看其效果和进行测试。